Inkscape
vektorový program pro úpravu svg formátu aj.
Je zdarma, ale datově náročný, s instalací se seznamte
Průvodce zde. Návody k práci zde zde zde zde
Převod obrázků do vektorového formátu
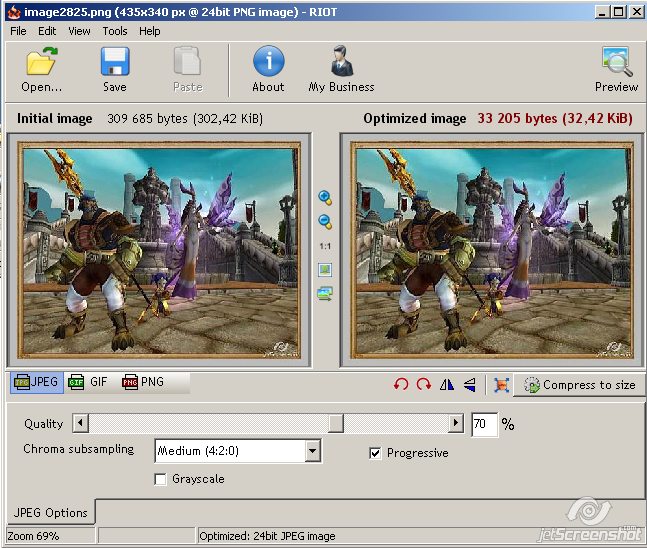
Ukládáme-li obrázek jako bitmap (rastr) v png, vychází datově velký, nutno optimalizovat v jiném programu. Zde v Irfan View, z 309 na 33 kB :

Program není určen pro animace ( to by šlo jen pomocí skriptů), ale je vhodný pro úpravu obrázků k animování a uložení jako SVG, PNG, PDF
Poté je možno v jiném programu, zpracovávajícím formát PNG, zanimovat.
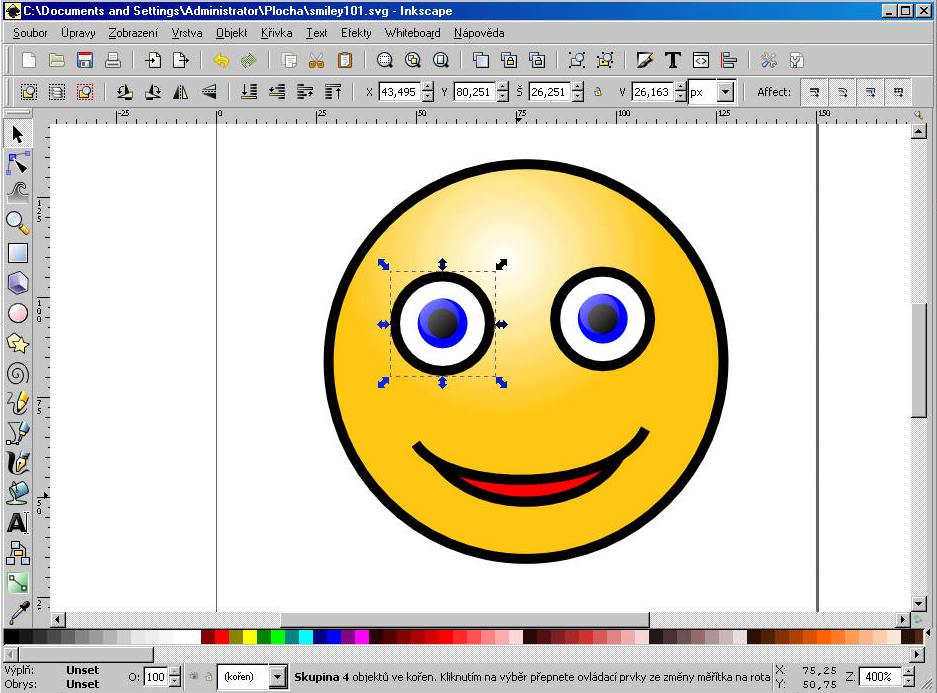
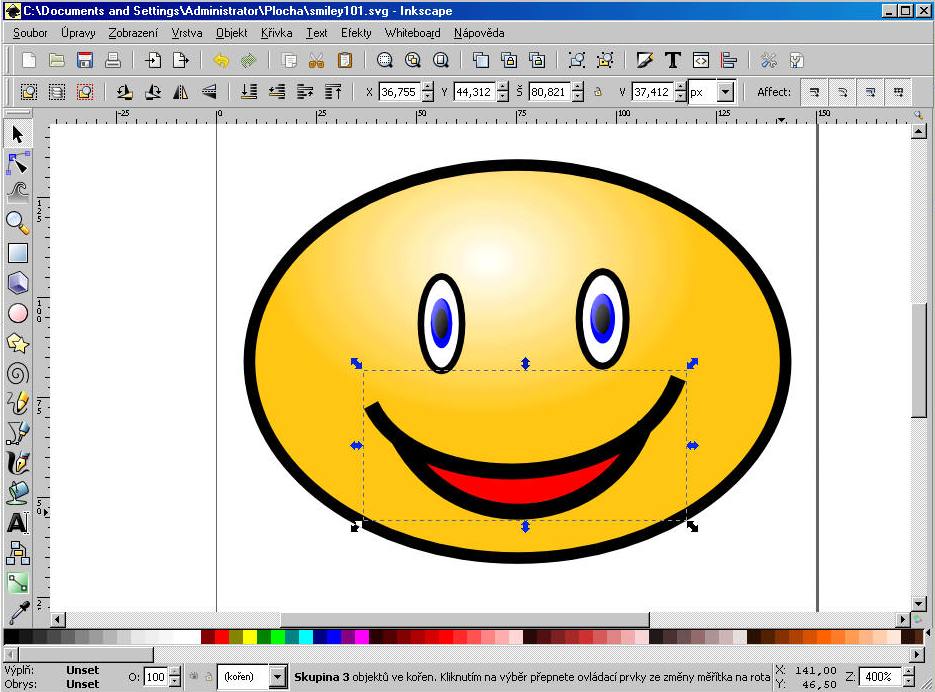
My náme ukázku úpravy svg obrázku.
Prohlížeč Internet Explorer potřebuje pro zobrazení svg obrázků nainstalovat plugin SVGView.exe






Ukázky z http://inkscape.deviantart.com/ favourites

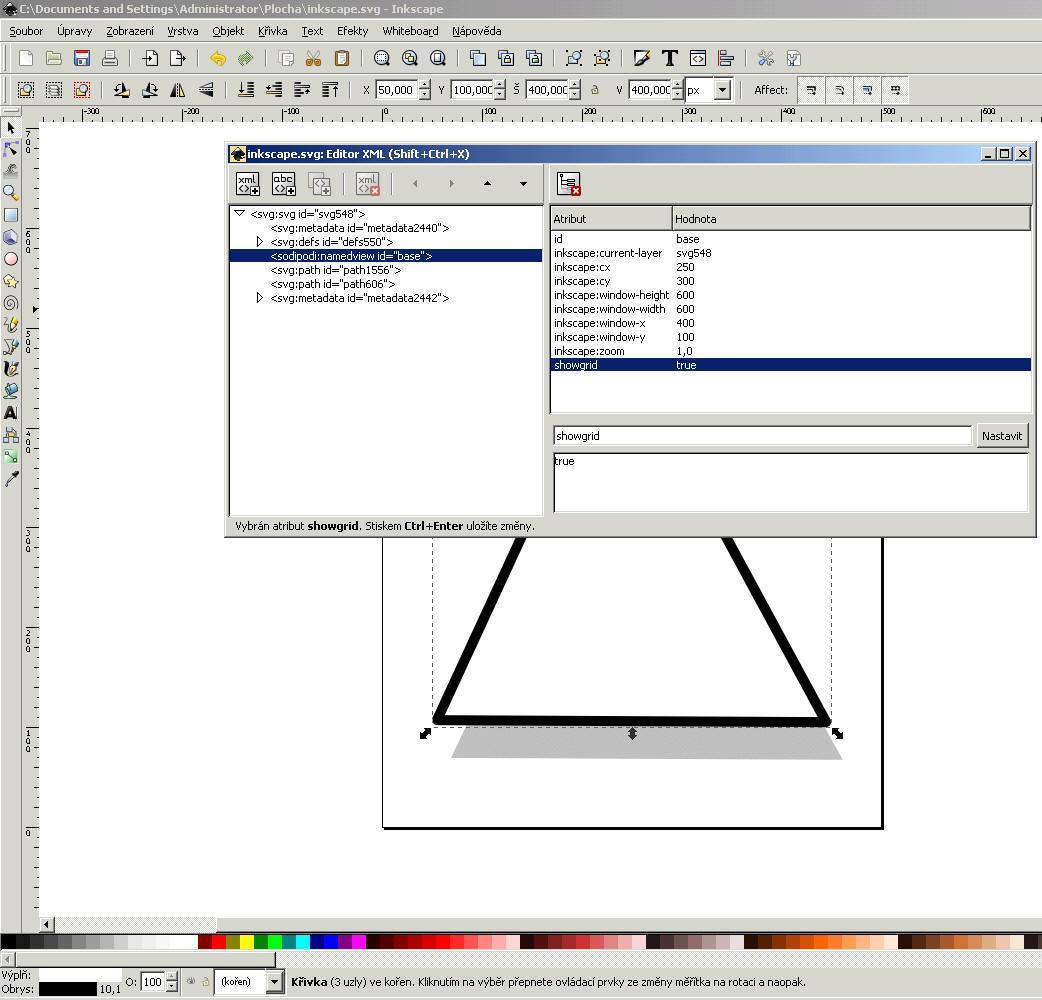
Úpravu hodnot můžeme sice provést přímo v grafice, ale je výhodné použít editor XML volbou Úpravy/editor
Hodnoty přepisujeme ve spodním okénku, když jsme myší zvolili upravovaný řádek.

Kresbu ukládáme jako svg (navolíme plain.svg), pdf, nebo exportujeme jako png. Pro zobrazení svg na web stránce použijeme kód :
<P
align=center> <TD
align="middle">
<OBJECT type=image/svg+xml height=500 width=500
data=trojuhel.svg
align=middle></OBJECT></TD></P>
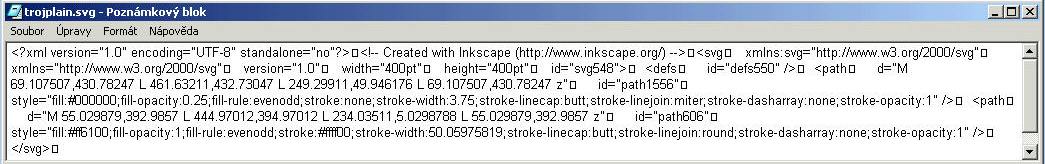
Kresby svg jsou tvořeny textovým kódem a soubor svg celý kód sebou nese.
Není problém otevřít kresbu či obrázek v textovém editoru (např.Front Page) a upravit. Stačí na to i Notepad, čili Zápisník, Poznámkový blok a po přepsání hodnot dát Uložit

Výsledek může vypadat takto ( v IE se bez pluginu SVG Viewer nezobrazí) :