Upravovat kresby, soubory SVG a pod. můžeme buď přímo v programu, nebo v XML editoru, který je součástí programu.
Schopnost přímo editovat SVG XML soubor je velmi vítaná. Dovoluje uživateli větší kontrolu nad objekty v jejich kresbě, jako specifikování přesné velikosti nebo pozice objektu a tím, že dá přístup k parametrům, které nejsou přímo nebo snadno dostupné skrz Inkscape rozhraní .
Základní užívání
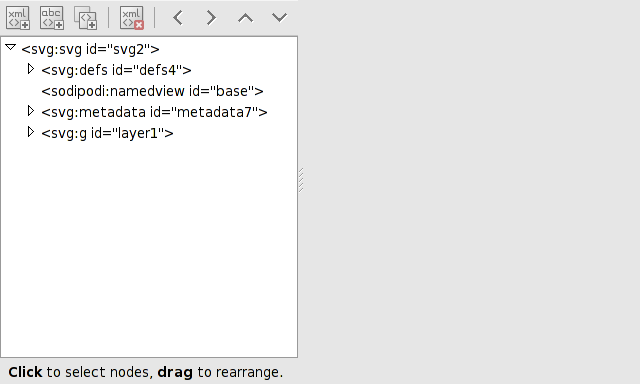
Pro editaci XML souboru, otevřete XML editor panel ( → ( Shift + Ctrl + X )). Otevře se okno jako následující pro prázdnou kresbu (bez obrázku).
Stromová struktura prázdné kresby je ukázaná vpravo v dialogu. Dokonce prázdná Inkscape kresba obsahuje informaci včetně prázdné Vrstva ("layer1") Vrstva , jako všechny položky uvedené, je reprezentovaná jako " uzel " v stromu. Jestli vrstva obsahuje objekty, ony budou reprezentovány pod uzly vrstvy. Pro skrýt či zobrazit tyto objekty - kliknutí na malých trojúhelníkách před uzlem
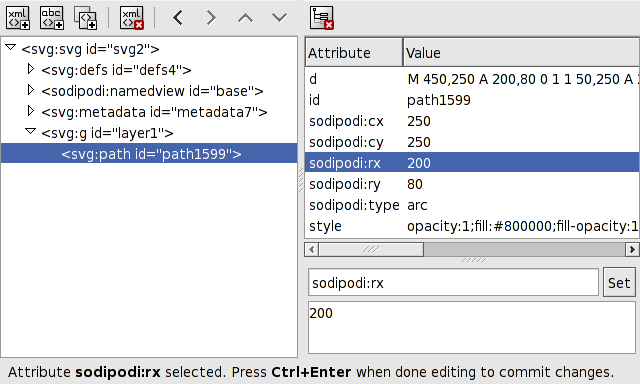
Přidáme např.elipsu ke kresbě - vidíme přidaný uzel pro novou elipsu pod dříve prázdnou Vrstvu Všimněte si vlevo jména objektu v zvýrazněné lince (v tomto případě, "path1599") .
Teď navolíme elipsu aby měla šíři 400 pixelů . Vy můžete specifikovat toto na " sodipodi:rx " . Atribut je ukázaný dole s aktuální hodnotou v atributovém náhledu vstupu. Změňte hodnotu 200 na 400 a potom kliknout na Set knoflík (nebo Ctrl + Enter ) .

Elipsa nyní by měla být 400 pixel široká. Vy jste mohli také měnit výši (sodipodi:ry) a umístění středu elipsy (sodipodi:cx a sodipodi:cy). A můžete změnit atributy jako Výplň barva a Obrysový styl .
Atributy s " sodipodi " značkami jsou vnitřní atributy Inkscape ( " sodipodi " přívěsek je výsledek Inkscape z Sodipodi program). Nejsou standardem SVG.
Inkscape vnitřní elementy by měly být ignorované v jiných programech. Toto nemůže vždy platit takže Inkscape zahrnuje možnost exportovat kresbu bez vnitřních elementů .
SVG standard je popsaný v detailu v Oficiální W3C SVG websajt. Ne celý SVG standard je aktuálně podporovaný v Inkscape . Je možné přidat nonsupported atributy přes XML editor . Tyto atributy nesmí být zobrazeny v Inkscape, mohou ale objevit se v nějakém programu který podporuje ty atributy .
Úprava XML uzlů
-
 Přidejte XML prvek uzel. Přidejte uzel.
Všechny atributy musí být přidané .
Přidejte XML prvek uzel. Přidejte uzel.
Všechny atributy musí být přidané . -
 Přidejte XML textový uzel. Může také být užívaný pro editovat text v
textovém objektu .
Přidejte XML textový uzel. Může také být užívaný pro editovat text v
textovém objektu . -
 Zdvojte XML uzel. Okopírujte aktuálně vybraný uzel včetně všech jeho
dcer. Nový uzel bude umístěn na stejné úrovni a hned po originálním
uzlu. Jako každý uzel musí mít jedinečný ID
, Inkscape přiřadí
znovu ID . Můžete změnit
ID jméno pokud si přejete
.
Zdvojte XML uzel. Okopírujte aktuálně vybraný uzel včetně všech jeho
dcer. Nový uzel bude umístěn na stejné úrovni a hned po originálním
uzlu. Jako každý uzel musí mít jedinečný ID
, Inkscape přiřadí
znovu ID . Můžete změnit
ID jméno pokud si přejete
. -
 Vymažte
XML prvek uzel. Vymažte uzel a všechno jeho dcery .
Vymažte
XML prvek uzel. Vymažte uzel a všechno jeho dcery . -
 Zrušit
odsazení textu . Stěhujte pryč uzel jedna úroveň. Toto je rovnocenné odstranění toho objektu ze
skupiny .
Zrušit
odsazení textu . Stěhujte pryč uzel jedna úroveň. Toto je rovnocenné odstranění toho objektu ze
skupiny . -
 Odrazte
uzel. Pohybujte uzlem v jedné úrovni. Uzel bude přesunutý pod
nejbližším uzlem na stejné úrovni .
Odrazte
uzel. Pohybujte uzlem v jedné úrovni. Uzel bude přesunutý pod
nejbližším uzlem na stejné úrovni . -
 Zvedněte
uzel. Pohybujte uzlem nad předchozím uzlem se stejným rodičem.
Rovnocenný s výměnou
z objednávka
kdy dva uzly jsou tažné objekty .
Zvedněte
uzel. Pohybujte uzlem nad předchozím uzlem se stejným rodičem.
Rovnocenný s výměnou
z objednávka
kdy dva uzly jsou tažné objekty . -
 Nižší
uzel. Pohybujte uzlem pod dalším uzlem se stejným rodičem.
Rovnocenný s výměnou
z objednávka
kdy dva uzly jsou tažné objekty .
Nižší
uzel. Pohybujte uzlem pod dalším uzlem se stejným rodičem.
Rovnocenný s výměnou
z objednávka
kdy dva uzly jsou tažné objekty . -
 Vymažte vybraný objektový atribut .
Vymažte vybraný objektový atribut .
Několik příkladů možností " ruční " úpravy XML souboru .
Ukazovatelé na cestách v Inkscape nedědí atributy cesty. Toto je nejvíce znatelné pro barevné cesty kde ukazovatelé jsou tažení v černi. Od v0.45, Inkscape zahrnuje Barevní ukazovatelé provést změnu barvy ukazovatelů rovnat se Obrysové barvě.
Pro přidat barvu k ukazovateli, otevřete XML editor . Vyberte cestu s ukazovatelem v okně plátna. V " styl " atribut pro linku, lokalizujte vstup ukazovatele (ukazatelský konec:url(#Arrow2Lend) například). Pak expandujte " <svg:defs> " linka kliknutím na trojúhelník na začátku linky (jestliže ne již rozšířený). Měl bys vidět vstup pro ukazovatele. Vyberte ten vstup. Atributy pro ukazovatele by měl být zobrazený vpravo. Vyberte " styl " přisuzujte. Přidejte " náplň:#rrggbb " do atributů ve vstupu dole pravý, kde #rrggbb je RGB barva v hexadecimální tvořit (dosažitelný z atributů pro cestu) .
Ukazovatel by měl měnit barvu. Jestli není, pak expandovat "<svg:ukazovatel>" linka. Vyberte cestový vstup a odstranit nějaký Výplň a/nebo Obrysová barva . Pro tuto změnu k tomu, aby ukázala se, musíte uložit a znovu otevřít SVG soubor .
Pokud si přejete mít ukazovatele stejného typu s různými barvami, pak
musíte přidat kopie v <svg:defs> část. Vy můžete použít
Zdvojený uzel
 ikona
zdvojit vstup ukazovatele. Přejmenujte nový vstup k vhodnému jménu a
měňte odkaz na ukazovatele v cestovém objektu, který chtějte ukazovatele
být přidružený s. Znovu soubor musí být zavřený a znovuotevřený pro
změny k tomu, aby byly viděné .
ikona
zdvojit vstup ukazovatele. Přejmenujte nový vstup k vhodnému jménu a
měňte odkaz na ukazovatele v cestovém objektu, který chtějte ukazovatele
být přidružený s. Znovu soubor musí být zavřený a znovuotevřený pro
změny k tomu, aby byly viděné .
Vy nejste omezený na výměnu barvy. Můžete změnit další atributy takové jak velikost ukazovatele .

Podtržený text nemůže být přidaný skrz normální Inkscape rozhraní.
Pro zdůraznit text, otevřít XML editor . Vyberte text, kde vy přejete si podtržení. Jděte do "<svg:tspan>" objekt našel uvnitř "<svg:text>" přívěsek. Jestli vy jste vybírající část textu, můžete potřebovat přidat nějaký atribut dočasně (barva například) vytvořit přiměřenost " tspan " objekt; barva může být odstraněný později. Přidejte k stylu: " textová výzdoba: zdůraznit " .
Zde je příklad jak v podání Čmáranina program .